
Die Boxen lassen sich einfach in Ihr CMS-System integrieren. Die Styles kann man nach Bedarf und Ihren Wünschen individuell anpassen.

Wollen Sie eine Box von einer bestimmten Kategorie anzeigen, so müssen Sie einen 2. Parameter mit angeben.
z.Bsp.: {{{hoverbox("start1". "Kategoriename");}}}

Sie brauchen einen Partner in Sachen Webauftritt?
Ob Design oder Programmierung bis hin zur Puplikation Ihrer Webseite - Die ISEYE steht Ihnen zur Seite








Start2

Start2


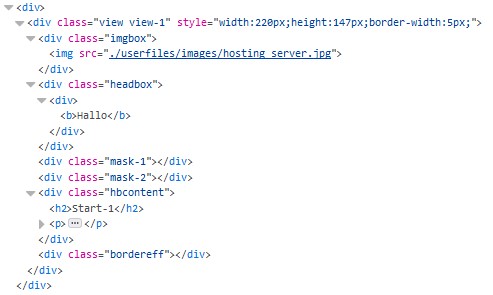
Die folgende Struktur wird in Ihrem Template erzeugt.

somit konnen Sie alle nötigen Effekte in dieser Box integrieren.
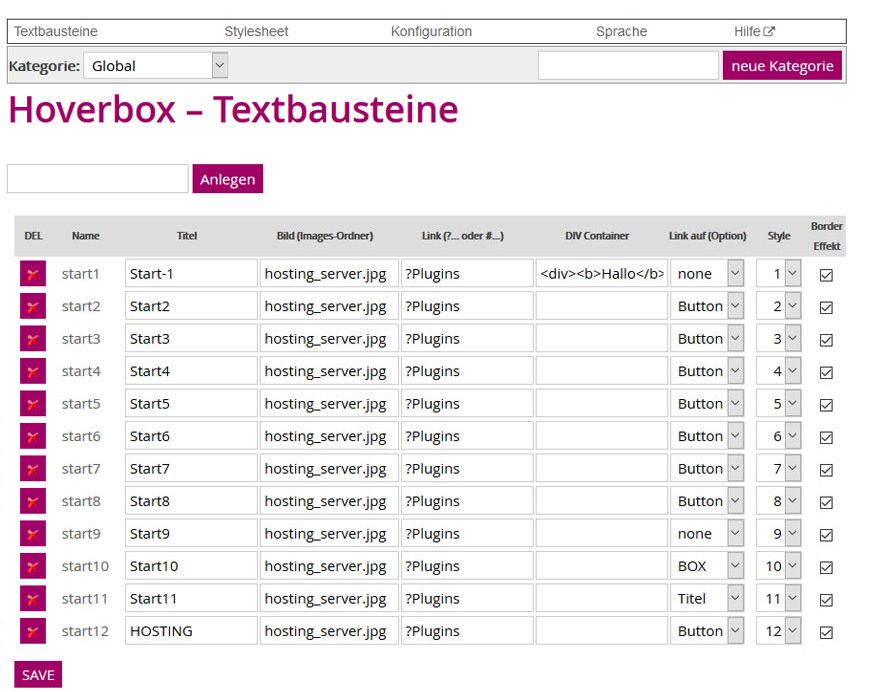
Titel -> wenn angegeben, wird im DIV hbcontent eine h2-Überschrift hinzugefügt
Bild -> im DIV imgbox
mask-1 -> freier Container für CSS-Effekte
mask-2 -> freier Container für CSS-Effekte
Link -> hier wird der href-Befehl je nach Einstellung der LinkBox eingefügt
DIV-Container -> wenn angegeben erzeugt auf dem Bild unter den hover effekten ein DIV mit den Namen "headbox" wo sie einen Inhalt einfügen können.
Style -> Die Nummer Ihres Styles ("style1.css .... style112.css ...") im Verzeichnis css
Border -> erzeugt den DIV bordereff
die Styles können in der Version 1.8 beliebig verändert oder neue Styles hinzugefügt werden. Vorraussetzung ist, das Sie die Styles nach den Namen "style" durchnummerieren - wie z.Bsp.: style1.css .... style112.css. Die Nummern hinter den Namen "style" wird dann im Admin angezeigt und kann dort dementsprechend zugeordnet werden. Es darf sich im Verzeichnis css keine anderen styles außer die "stylesheet.css", ihre Styles ("style1.css .... style112.css ...") und die "style_common.css" befinden!
In Ihrem "style(1...)" Code solte auch die Nummer von ".view-(1...)" mit der Nummer dementsprechend angelegt werden. (z.Bsp. .view-1 .hbcontent { .... }) usw.
Vielen Dank auch an die Übersetzung in andere Sprachen für dieses Plugin
Dr. Martin Sereday
URL: Link zu cmsimple.sk